|
WISE Science Data Center
Web Document Guidelines |
 |
I. Introduction
This page presents guidelines for the construction of WISE Science
Data Center (WSDC) html documents. The basic format of WSDC web memos
is intended to be simple and flexible enough to allow you to create web
documents quickly, but also to impose enough uniformity so that it will
make it relatively easy to ingest our web memos into larger documents such
as the final WISE Explanatory Supplement. Remember that somebody may have
to inherit everyone's documents. Who knows - it may be you! So help make
this an easy task.
The link below goes to a blank html document template that has
the title, header and footer elements of this page, as well
as blank tables and figures, but without all of the text.
II. General Guidelines
Here are some general guidelines to follow when composing WISE
web documents.
- Make sure to give your document a running title
- Follow the general header and footer formats shown on this
page, including the WISE and IPAC logos.
- Make sure to include a "Last Update" date in the footer, and to
update this whenever you make changes. Also make sure to
list the authors in the footer.
- We don't need to be religious about section numbering schemes yet.
I suggest a "I,1,a,i,..." scheme for lack of anything better
now. Use something sensible that is easy to follow.
- Make generous use of anchors in the page so that it is easy
to link to subsections, paragraphs, figures, tables, etc.
either within your own document or from other documents.
Its easier to put them in now than having to go back and add them.
- Follow the guidelines for tables and
figures given below.
- Please be sensible about the use of links to external documents.
Web documents that contain links to hundreds of other small documents
are a tangled mess. If you are linking to critical information in another
of your memos, consider pulling over key facts into the document even if
it means duplicating it.
- Maintain your web pages! It is your responsibility to keep your
pages up to date, and to check that links are not stale. If a document
becomes obsolete, or is superseded by another document, indicate that
this is the case and provide a link to the newer document. It can be
confusing, misleading and downright damaging to leave obsolete web pages
around. Remember, search engines will find them!
- Keep an organized index of your WISE web documents. This will help
you and other WSDC staff find your memos.
Tables should follow the general form illustrated below. Some
guidelines:
- Specify a simple border (border="+1")
- Use a table caption with appropriate table number
- Column headings should be bold, but can be aligned as you see fit.
- Optional notes should immediately follow the table. Links from
the table to the notes are helpful.
Otherwise, feel free to use background coloring in cells (e.g. headers),
different fonts, fixed/variable widths as you see fit.
Table X - Short Description
| Column 1 | Column 2 | Column 3 | etc... |
| data | data | data | ... |
| data | data | data | ... |
Notes to Table X
- note 1
- note 2
- ...
- Layout - Figures should be presented in the document in a table
layout, with the figure and its attendant caption below. More than one
small figure or thumbnail can be displayed per row
in the tables (see below), but don't
get carried away.
- Graphics Files - The graphics file for each figure should be placed
in a subdirectory called "figures", and referenced in the document
using the relative path (e.g. href="figures/figure_name").
- Small Figures - If your document contains a small number of modest
sized figures, then you can show them at full size, as illustrated
in Figure 3, below
- Large Figures - If your figures are
large, or if your document
contains a large number of figures, show thumbnails on the main
document page, and link them to the full sized figure files. This
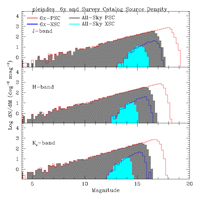
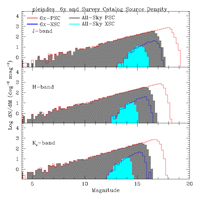
is illustrated in Figures 1 and 2 below.
- Use true scaled-down thumbnails rather than displaying the full
size image with the "height" and "width" statements to speed up
page loading. Readers with slow connections will thank you.
- The thumbnails should be large enough, and of sufficient
quality that the reader can get an idea of what is shown
in the figure. Don't go much below a width of ~150,
if possible.
- Put the thumbnails in the "figures" subdirectory along with the
full-sized graphics files.
- Thumbnail file names should be the same as the full-size file,
with and suffix ".sm". For example, for a graphic file called
"myplot.gif", name the thumbnail "muplot.sm.gif".
- Captions - Include a figure number and short caption with each
figure. The figure number and caption should go on a separate table
row below the figure. Do not embed Figure numbers in your graphics
file. You may need to specify the width of the table or a
column if your captions are long.
- Animated Figures - If you are showing an animated figure
(e.g. a whirlgif), please show a non-animated thumbnail directly
in the document, and link to the full-sized animated figure, as
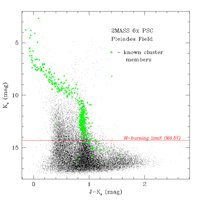
illustrated in Figure 2 below. This is to improve loading time.
 |
 |
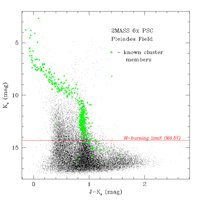
| Figure 1 - Example link to a larger figure. |
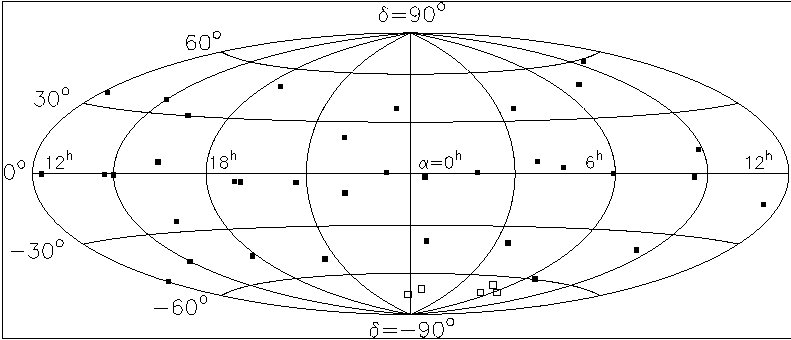
Figure 2 - Example link to an animated figure. |
 |
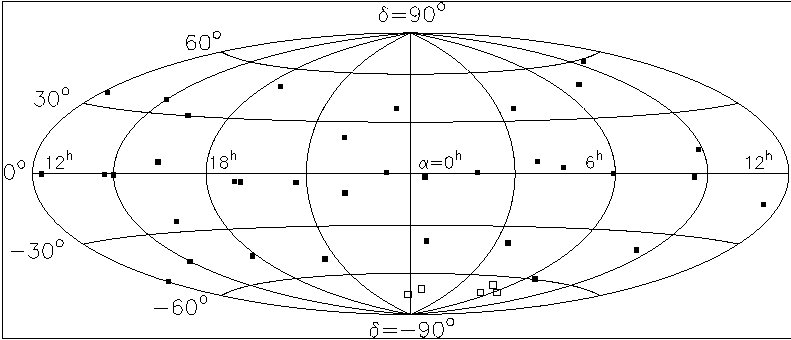
| Figure 3 - Example of an embedded full-size figure. |
Last update - 16 March 2007
R. Cutri - IPAC